CWV در سئو سایت و کاربرد آن

در این مقاله از رایانیتا می خواهیم به CWV در سئو سایت و کاربرد آن بپردازیم. یک عامل رتبه بندی جدید به نام Core Web Vital (CWV) وجود دارد. در سال 2021، این تغییر الگوریتم اعلام شده توسط گوگل دارای جزئیاتی است که باید از آن ها آگاه باشید. گوگل سالانه صدها تغییر ایجاد می کند. آن ها هر هفته تغییرات جدیدی را در الگوریتم خود وارد می کنند. گاهی اوقات آن ها تغییرات فاکتور رتبه بندی را اعلام می کنند. گوگل این کار را به ویژه هنگامی انجام می دهند که موضوعی مهم است یا می خواهند مردم، مدیران وب را تشویق کنند که از قبل در سایت خود تغییراتی ایجاد کنند. آن ها این کار را برای کارهای مهمی مانند HTTPS و سایر سیگنال ها انجام می دهند.
بنابراین CWV یکی از آن ها که در واقع اعلام شده است. این برای بسیاری از افراد گیج کننده است. بنابراین سعی داریم معنای این سیگنال رتبه بندی را بررسی کنیم. آنچه را که می توانیم برای تشخیص و آمادگی برای آن انجام دهیم. اساسا در مکانی قرار بگیریم که برای اتفاقات پیش رو آماده باشیم. Core Web Vital مجموعه ای از معیارهای عملکرد وب سایت در دنیای واقعی است که گوگل آن ها را برای تجربه کاربر بسیار مهم ارزیابی می کند. این بدان معنی است که اگر می خواهید ترافیک جستجوی طبیعی بیشتری داشته باشید. باید Core Web Vital های خود را شکل دهید. در واقع این معیارها در نهایت بخشی از الگوریتم رتبه بندی اصلی آن خواهند شد. با ما در ادامه مقاله CWV در سئو سایت و کاربرد آن همراه باشید.
Core Web Vital چیست؟
بنابراین این معیارهای تجربه در دنیای واقعی است که گوگل در حال بررسی آنها است. به موارد زیر پاسخ می دهد:
- بارگیری صفحه با چه سرعتی انجام می شود؟
- سرعت تعاملی چقدر است؟
- با چه سرعتی پایدار است؟
وقتی بازدیدکنندگان از صفحه وب شما در تلفن همراه یا دستگاه دسک تاپ استفاده می کنند. این تجربه از نظر سرعت چگونه است. با چه سرعتی می توانند با آن تعامل داشته باشند، مواردی از این دست.
اکنون به گروهی از معیارها پیوست که گوگل آن ها را سیگنال های تجربه صفحه می نامد. در واقع یک کار مستقل نیست. این گروه با این معیارهای صفحه تجربه جدا از متن موجود در صفحه است. بنابراین این ها سیگنال هایی مانند موبایل فرندلی، HTTPS ، موارد بینابینی نفوذی هستند. این ها پنجره هایی هستند که ظاهر می شوند. گوگل می خواهد به سایت هایی که تجربه خوبی برای کاربران خود (UX) فراهم می کنند پاداش دهد. اما یک مشکل وجود دارد: برای یک موتور جستجوی مانند گوگل، اندازه گیری تجربه کاربر می تواند سخت باشد.
مطمئنا معیارهایی مانند نرخ گزاف گویی و زمان ماند ممکن است نکاتی را به گوگل ارائه دهند. اما می توان آنها را نیز بازی کرد. و بسته به هدف یک صفحه یا سایت جداگانه می تواند تغییرات زیادی داشته باشد.
مجموعه ای از معیارها و سیگنال هایی که گوگل به طور قطعی می تواند بگوید تاثیر مثبتی یا منفی بر تجربه کاربر دارند. همه آن ها توسط یک الگوریتم قابل تشخیص یا در نظر گرفتن هستند. بر سرعت، پاسخگویی از نظر تعامل با کاربر و پایداری طرح تمرکز دارند.
آیا با سئو کلاه سیاه و اینکه چگونه می توان جلو این روش های را قبل آسیب رسانی به سایت گرفت آشنایی دارید؟ پیشنهاد می کنیم قبل از این که به فکر استفاده از اینگونه روش ها بیوفتید. حتما یک سری به مقاله زیر بزنید.
نحو تاثیر CWV بر سئو
هدف اعلام شده این به روزرسانی الگوریتم، بالا بردن تجربه کاربری کلی وب سایت ها و رساندن کاربران به صفحاتی است که از مرور آنها لذت خواهند برد. نقل قول های زیر از گوگل در مورد این موضوع بسیار خوب جمع بندی شده است.
- CWV مجموعه ای از معیارهای کاربر محور در دنیای واقعی است که جنبه های اصلی تجربه کاربر را کمی می کند. آن ها ابعاد قابلیت استفاده از وب مانند زمان بارگیری، تعامل و پایداری محتوا را هنگام بارگیری اندازه گیری می کنند. بنابراین وقتی دکمه را زیر انگشت قرار می دهید به طور تصادفی ضربه نمی زنید.
- سیگنال تجربه صفحه جنبه هایی از نحوه درک کاربران از تجربه تعامل با یک صفحه وب را اندازه گیری می کند. بهینه سازی برای این عوامل باعث لذت بیشتر وب در همه مرورگرها و سطوح وب برای کاربران می شود. به سایت ها کمک می کند تا در انتظارات کاربران در تلفن همراه پیشرفت کنند. گوگل اعتقاد دارد که این امر به موفقیت کسب و کار در وب کمک می کند. زیرا کاربران بیشتر درگیر فعالیت می شوند و می توانند با اصطکاک کمتری معامله کنند.
ازم به ذکر است که بهترین روش های سئو و بهترین روش های تأیید نشده و آزمایش شده توسط سئو هنوز هم اعمال می شوند. گوگل به طور خاص اظهار داشت که Core Web Vital از حضور محتوای ضعیف یا وب سایت های بهینه سازی نشده چشم پوشی نخواهد کرد. مشابه به روزرسانی الگوریتم موبایل فرندلی گوگل، CWV هنگامی که چندین وب سایت با محتوای مشابه برای کلمات کلیدی مشابه رقابت می کنند، بر رتبه بندی آلی تاثیر می گذارد.
سه سیگنال برای Core Web Vital ها
بنابراین می خواهم مختصراً به جزئیات Core Web Vital بپردازم ، آنچه آنها اندازه گیری می کنند. فکر می کنم مردم کمی از اینها آویزان می شوند زیرا بسیار فنی هستند. وقتی از آنها صحبت می کنید نوعی چشمانشان براق می شود. بنابراین توصیه من این است که اجازه ندهیم در مورد مشخصات واقعی اکتفا کنیم. اما به نظر من درک دقیق ، از نظر عامیانه ، دقیقاً آنچه اندازه گیری می شود مهم است.
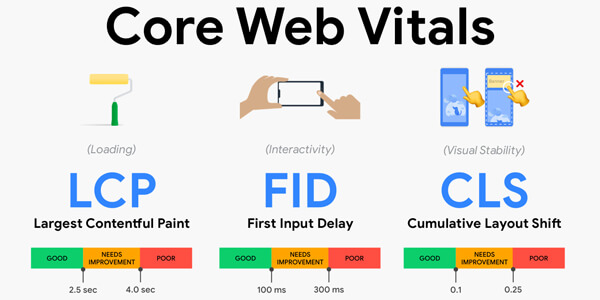
از همه مهمتر ، ما می خواهیم در مورد چگونگی اندازه گیری ، شناسایی مشکلات و رفع آنها در صورت اشتباه بودن صحبت کنیم. بنابراین خیلی خلاصه ، سه سیگنال وجود دارد که وارد Core Web Vital می شوند.

1- بزرگترین رنگ محتوای (LCP)
اولین بزرگترین رنگ محتوای (LCP) است. این اساسا از نظر عامیانه می پرسد که صفحه با چه سرعتی بارگیری می شود؟ مفهوم بسیار آسان بنابراین این امر بسیار تحت تاثیر زمان ارائه، بزرگترین تصویر، فیلم، متن در درگاه مشاهده قرار می گیرد.
این همان چیزی است که گوگل به آن نگاه می کند. بزرگترین چیز در ویوپورت (درگاه مشاهده)، خواه یک صفحه دسک تاپ باشد یا یک صفحه تلفن همراه، بزرگترین قطعه محتوا، خواه یک تصویر، فیلم یا متن باشد. سرعت بارگیری آن چقدر طول می کشد؟ بسیار ساده این می تواند تحت تاثیر زمان سرور، CSS ،جاوا اسکریپت، ارائه در سمت مشتری باشد.
2- تغییر طرح تجمعی (CLS)
مورد دوم، تغییر طرح تجمعی (CLS) است. گوگل با این سوال می پرسد که سرعت صفحه با چه سرعتی پایدار است؟ اکنون مطمئن هستیم که همه ما تجربه ای داشته ایم که صفحه ای را روی تلفن همراه خود بارگیری کرده ایم. می خواهیم روی یک دکمه کلیک کنیم و در ثانیه آخر تغییر مکان می دهد. ما چیز دیگری یا چیزی را در طرح بندی صفحه داریم تغییر طرح غیر منتظره این تجربه کاربری ضعیفی است. بنابراین این همان چیزی است که گوگل با تغییر طرح تجمعی اندازه گیری می کند. سرعت همه چیز با ثبات است؟
دلیل شماره یک عدم ثبات اوضاع این است که اندازه تصویر اغلب تعریف نشده است. بنابراین اگر تصویری دارید و عرض و پیکسل آن 400 پیکسل است. این موارد باید در HTML تعریف شوند. دلایل دیگری نیز وجود دارد. مانند انیمیشن ها و مواردی از این دست است. اما این همان چیزی است که آن ها اندازه گیری می کنند.
3- تاخیر ورودی اول (FID)
سومین مورد در این معیارهای Core Web Vital اولین تاخیر ورودی (FID) است. بنابراین گوگل این سوال را اساسا می پرسد، سرعت تعاملی صفحه چقدر است؟ به عبارت دیگر، هنگامی که کاربر بر روی چیزی، یک دکمه یا یک رویداد جاوا اسکربپت کلیک می کند. مرورگر با چه سرعتی می تواند پردازش آن را شروع کرده و نتیجه ای ایجاد کند؟
وقتی روی چیزی کلیک می کنید تجربه خوبی نیست و اتفاقی نمی افتد یا بسیار کند است. بنابراین این چیزی است که اندازه گیری می کند. این می تواند به جاوا اسکریپت، کد شخص ثالث شما بستگی داشته باشد. روش های مختلفی برای کاوش و رفع آن وجود دارد. بنابراین این سه مورد با هم Core Web Vital هستند. در سیگنال های تجربه صفحه بازی می کنند.
تجربه کاربری برای جلب رضایت مشتری در هر وبسایتی اهمیت بسیاری دارد. در مقاله زیر به استراتژی های سئویی پرداختیم که در این مسیر شما را یاری می کنند. پیشنهاد می کنیم این مقاله را از دست ندهید.
نحوه تاثیر CWV بر UX
در حالی که مناطقی مانند مرور ایمن و HTTPS شامل به روزرسانی های بهترین روش بیشتر است. بهترین راه حل، حل مشکلات مربوط به موبایل فرندلی بودن است. همچنین ارائه های میان دوره ای است که با آزمایش حل می شود. کاربران وب سایت ها از اهمیت بالایی برخوردار هستند. هرگونه تغییر در تجربه کاربر باید از طریق آزمایش با دقت بررسی شود تا از تاثیرات منفی بر رفتار کاربر اطمینان حاصل شود.
گوگل اعلام کرده است که این تغییرات تا سال آینده در به روزرسانی رتبه بندی جستجوی آن ها منعکس نخواهد شد. اما پیشی گرفتن از بازی هرگز چیز بدی نیست.









دیدگاهتان را بنویسید