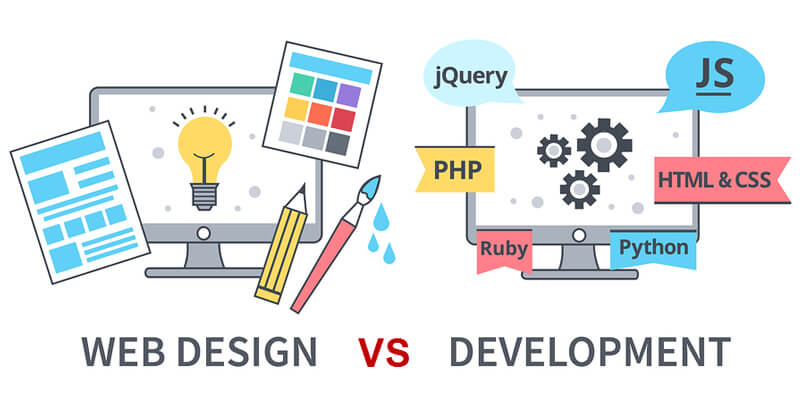
تفاوت های طراحی و توسعه وبسایت

در این مقاله از رایانیتا می خواهیم به تفاوت های طراحی و توسعه وبسایت بپردازیم. با وجود نیاز به مجموعه مهارت های بسیار متفاوت، طراحی و توسعه وب گاهی اوقات به طور خودکار با یکدیگر مرتبط می شوند. اگرچه این کاملا اشتباه نیست. اما همچنان کاملا درست هم نیست. این دو برای ساختن یک محصول دیجیتالی موفق بسیار مهم هستند. اما طراحی و توسعه وب نگرانیها و اولویتهای یکسانی در این فرآیند ندارند. مسئولیتهای آن ها نیز با هم متفاوت است.
در نیتجه بسیار مهم است که بفهمیم هر اصطلاح به وضوح به چه معناست. با نگاه کردن به گوگل آنالیتیکس می توان دریافت که کسب و کارها هم برای شرکت طراحی وب و هم شرکت توسعه وب جستجو می کنند. امروزه این اصطلاحات عملا قابل تعویض هستند. زیرا شرکت های طراحی وب روشی را که خدمات خود را توصیف می کنند جایگزین می کنند. حقیقت این است که اصطلاحات به دو جنبه اساسی متفاوت از فرآیند ساخت وب سایت اشاره می کنند که به دو مجموعه مهارت منحصر به فرد نیاز دارد. با ما در ادامه مقاله تفاوت های طراحی و توسعه وبسایت همراه باشید.
اگر می خواهید کسب و کار خود را توسعه دهید و برای اینکار به طراحی وبسایت فکر می کنید. توصیه می کنیم سری به صفحه “سفارش سایت” رایانیتا بزنید. همچنین می توانید از این طریق از مشاوره فنی تخصصی رایگان ما نیز بهره مند شوید.
طراحی وب چیست؟
طراحی وب شامل طراحی یک محصول دیجیتالی وب سایت و اپلیکیشن است. ممکن است چندین زمینه مانند رابط کاربری (UI)، تجربه کاربری (UX) و حتی بهینه سازی موتورهای جستجو (SEO) را در بر گیرد. به طور کلی، طراحی وب باید قابلیت استفاده یک وب سایت یا برنامه را با در نظر گرفتن چیدمان به عنوان مثال، ساختار، زیبایی بصری مانند رنگ ها و فونت ها و گاهی اوقات محتوا، تایید کند.

در واقع طراحی وب بر هر چیزی که با زیبایی شناسی بصری و قابلیت استفاده یک وب سایت مرتبط است کنترل می کند. برخی از مهارت ها و ابزارهای رایجی که طراح وب را از توسعه دهنده وب متمایز می کند عبارتند از:
- برنامه های شرکت ادوبی مانند فوتوشاپ و ایلوستریتو یا سایر نرم افزارهای طراحی
- طراحی UI
- طراحی UX
- طرح بندی/فرمت
- قرار دادن دکمه های فراخوان برای اقدام
- پالت های رنگی
توسعه وب چیست؟
توسعه وب، فرآیند توسعه وب سایت ها و برنامه های کاربردی برای اینترنت یا اینترانت است. به عنوان یک فرآیند، توسعه وب می تواند شامل تخصص های مختلفی مانند کار بر روی وب سرور، مهندسی وب، پیکربندی امنیت شبکه و حتی طراحی وب باشد. با این حال، استفاده روزمره از اصطلاح توسعه وب معمولا به کدنویسی یا نوشتن نشانهگذاری اشاره دارد. اغلب شامل جنبههای طراحی نمیشود.
به عبارت دیگر، طراحی وب از نظر فنی بخشی از توسعه وب است. زیرا توسعه وب شامل همه چیزهایی است که برای ساخت یک وب سایت یا برنامه باید روی آن کار کرد. توسعه وب بر تمام کدهایی که باعث تیک زدن یک وب سایت می شود، نظارت می کند. می توان آن را به دو دسته تقسیم کرد:
- فرانت اند: کدی که مسئول تعیین اینکه چگونه وب سایت واقعا طرح های یک طراح را نمایش می دهد، است.
- بک اند: وظیفه مدیریت داده ها در پایگاه داده و ارائه آن داده ها به فرانت اند برای نمایش داده می شود.
توسعه دهندگان فرانت اند
توسعه دهندگان وب فرانت اند معمولا ماکت نمی سازند. تایپوگرافی، یا پالت های رنگی را انتخاب نمی کنند. اینها معمولا توسط طراح ارائه می شود. این وظیفه توسعه دهنده است که این ماکت ها را زنده کند. با این حال، درک آنچه طراح میخواهد نیازمند دانشی از بهترین شیوهها در طراحی UI و UX است تا توسعهدهنده بتواند فناوری مناسب را برای ارائه ظاهر و احساس و تجربه مطلوب در محصول نهایی انتخاب کند.
توسعه دهنگان بک اند
توسعه دهندگان بک اند منطق کسب و کار و مدیریت داده ها را در قسمت پشتی یک برنامه مدیریت می کنند. آن ها API ها و مسیریابی هایی را می نویسند که به داده ها اجازه می دهد بین قسمت فرانت اند و بک اند یک برنامه جریان پیدا کنند. زبانهای برنامهنویسی و ابزارهای منحصر به فرد برای توسعهدهندگان بکاند در زیر فهرست شدهاند:
- زبان های برنامه نویسی سمت سرور مانند پی اچ پی، پایتون، جاوا، سی شارپ
- چارچوب های توسعه وب سمت سرور مانن Ruby on Rails، Symfony، .NET
- سیستم های مدیریت پایگاه داده مانند MySQL ،MongoDB ،PostgreSQL
- API های RESTful
- احراز هویت و امنیت مانند OAuth ،PassportJS
- سرورها مانند لینوکس، آپاچی، اکسپرس
توسعه دهندگان وب که دارای دانش کار در بخش فرانت اند و بک اند یک پشته فناوری هستند، توسعه دهندگان تمام پشته نامیده می شوند.
تفاوت های عمده در یک نگاه
اکنون که متوجه شدیم طراحی وب و توسعه وب دو رشته مجزا از هم هستند. بیایید نگاهی به تفاوت های عمده بین طراحان وب و توسعه دهندگان وب بیاندازیم.
1- اکثر طراحان وب کدنویسی نمی کنند!
طراحان وب مسئول ظاهر و احساس کلی یک وب سایت هستند. آن ها ممکن است از یک ویرایشگر بصری مانند فتوشاپ برای ایجاد تصاویر یا یک ابزار نمونه سازی اولیه و انیمیشن برنامه مانند InVision Studio برای طراحی پوسته ها و تولید ماکت ها استفاده کنند. اما هیچ یک از این مسئولیت های اصلی نیاز به کدنویسی ندارند.
فراتر از نقش سنتی خود به عنوان طراحان بصری، گسترش سیستم های مدیریت محتوا (CMS) مانند وردپرس و سازندگان وب سایت بدون کد مانند Wix به این معنی است که طراحان وب وجود دارند که می توانند استعدادهای بصری خود را در ساخت وب سایت شما بدون نیاز به دانستن نحوه کدنویسی به کار گیرند.
آشنایی با بهترین نکات طراحی کاراکتر می تواند به شما کمک کند تا از تصاویر در طراحی وب به روشی هوشمندانه استفاده کنید. پیشنهاد می کنیم حهت آشنایی با روش ایجاد کاراکترهای جذاب وب مقاله زیر را از دست ندهید.
2- عدم ایجاد دارایی به وسیله توسعه دهندگان وب
توسعه دهندگان وب، برنامه نویسانی هستند که مهارت های کدنویسی مورد نیاز برای افزودن قابلیت به یک وب سایت را دارند. آن ها قالبها و ماکتهای طراح را با استفاده از HTML ،CSS و جاوا اسکریپت به کد تبدیل میکنند. توسعه دهندگان وب معمولا مجبور نیستند خود دارایی های بصری مانند تصاویر پشت دکمه ها، طرح های رنگی و فونت ها را ایجاد کنند. آن ها فقط باید از کد برای پیاده سازی آن ها در صفحه استفاده کنند.
3- توسعه دهندگان وب گران تر از طراحان وب
هزینه استخدام یک توسعه دهنده وب بیشتر از هزینه استخدام یک طراح وب است. میانگین نرخ توسعه دهندگان وب در ساعت بیشتر از میانگین نرخ طراحان وب در ساعت است. دلیل اصلی این اختلاف احتمالا عرضه و تقاضا است. تعداد طراحان بیشتر از توسعه دهندگان است. به طور کلی کدنویسی یک مهارت بسیار مورد توجه است. با فراگیرتر شدن کدنویسی در میان مجموعه استعدادها، اختلاف بین نرخ ها کاهش می یابد. وقتی صحبت از تخصص به میان میآید. چه توسعهدهندگان یا طراحانی را استخدام کنید که برای تجربه هزینه میکنید.








دیدگاهتان را بنویسید