بهترین چک لیست سئو تکنیکال 2021

در این مقاله رایانیتا به معرفی بهترین چک لیست سئو تکنیکال 2021 می خواهیم بپردازیم. خب همان طور که می دانید سئو مجموعه روش هایی است که برای بهبود و بهینه سازی سایت استفاده می کنیم. تا در نتیجه موتورهای جست و جو به رتبه های بالا موضوع خود برسیم.
مقدمه ای ازسئو و مراحل آن
روش های بسیار زیادی برای بهبود سئو داریم. واینکه خب SEO نیز به دو مرحله کلی تقسیم می شود :سئو داخلی (On-page SEO)، سئو خارجی (Off-page SEO). بعضی می گویند سه مرحله و سئو تکنیکال (Technical SEO) را به علت گستردگی جدا می کنند در حالیکه در زیر مجموعه سئو داخلی قرار می گیرد.
در این مقاله اختصاصا می خواهیم به بهترین چک لیست سئو تکنیکال 2021 بپردازیم. با ما در ادامه مقاله همراه باشید.راستی اگر می خواهید اطلاعات بیشتری در رابطه با سئو کسب کنید پیشنهاد می کنم یه سری به بخش سئو ما بزنید.((;
بهترین چک لیست سئو تکنیکال 2021
موارد زیر را بررسی کنید و در صورت هر گونه سوال برای پیاده سازی یا مفاهیم تئوری با کارشناسان ما ارتباط برقرار کنید.
1. بهینه سازی متا تگ ها

تگ های متا سئو، به صفحات وب سایت اضافه شدند تا قابلیت رویت آنها را در موتورهای جستجو ارتقا دهند. در نتیجه استفاده از متا در طراحی سایت بسیار ضروری است و جزو اولین فاکتورهای بهینه سازی وب سایت می باشند. متا تگ ها از سه جزء مهم عنوان سئو(title)، متا توضیحات و کلمات کلیدی تشکیل شده اند.
1.1) عنوان متا (title)
پر استفاده ترین تگ سئو، عنوان می باشد. که این تگ در بالای پنجره مرورگر نشان داده می شود که مانند تیتر یا عنوان صفحه وب سایت عمل می کند.
متا تگ عنوان و عنوان صفحه، از رایج ترین عباراتی هستند که برای این موضوع استفاده می شوند. این عنوان باید بیشترین جذابیت برای کاربر و بیشترین ارتباط را با محتوای صفحه مربوطه داشته باشد.
1.2) متا توضیحات چیست؟
متا تگ توضیحات سئو، در مرورگرها نمایش داده نمی شوند. و صرفا در نتایج موتور های جست وجو هستند. این متاتگ در صفحاتی که محتوای متنی ندارند واجب است که استفاده شود. به عنوان مثال برای یک سایتی که تمام محتوای صفحه آن عکس یا فیلم می باشد. از آنجا که هیچ متنی بر روی سایت وجود ندارد، شما مجبور به استفاده از متاتگ توضیحات برای بهینه سازی آن با کلمات کلیدی مورد نظر هستید.
ولی اگر متن هم دارید بهتر است از این تگ استفاده کنید و برای گوگل ارزشمند است.
متاتگ ها معمولا بعد از تگ Head قرار می گیرند. همچنین متاتگ ها باید برای هر صفحه وب سایت منحصر به فرد باشند.
چند نکته برای استفاده از متا تگ توضیحات
- متن متا را جذاب، مختصر و مفید انتخاب کنید.
- بهترین حالت آن یک جمله است که شرح دقیق و مفیدی از صفحه را ارائه کند.
- سعی کنید حتما در متا تگ توضیحات واژه های کلیدی موجود باشند.
متا تگ ها، برچسب هایی در HTML هستند که اطلاعاتی از محتوای صفحات را ارایه می دهند . آنها تأثیری در شیوه نمایش صفحات ندارند.
1.3) متا تگ Canonical چیست؟
کنونیکال در واقع یک تگ از نوع Link است که در head صفحه قرار دارد و بهترین آدرس محتوا را به گوگل معرفی میکند. این تگ هیچ تاثیری در محتوای صفحه، تجربه کاربر و نحوه نمایش آن ندارد در نتیجه کاربر متوجه حضور یا عدم حضور Canonical در صفحه نمیشود.
مهمترین کاربرد Canonical، جلوگیری از ایندکس صفحاتی است که آدرس متفاوت ولی محتوای یکسان دارند. در چنین حالتی گوگل تلاش میکند تا بهترین نسخه را از میان این آدرسها انتخاب کرده و در نتایج جستجو به کاربر نمایش دهد. استفاده از تگ Canonical به شما کمک میکند تا نسخه اصلی را خودتان به گوگل پیشنهاد دهید یا همان معرفی کنید و از سردرگمی و اشتباه احتمالی رباتها پیشگیری کنید.
انواع آدرس دهی در Canonical چگونه است؟
- Self-Referencing؛ آدرس تگ Canonical با آدرس صفحهای که در آن هستید یکسان باشد.
- Cross-Domain؛ نسخه اصلی به صفحهای از یک دامنه دیگر ارجاع داده شود.
- Preferred-URL؛ نسخه پیشنهادی (اصلی) به صفحهای دیگر در همان دامنه ارجاع داده باشد.
2. گواهینامه SSL چیست؟

تا به حال به این مورد توجه کردید که بعضی از آدرس ها باHTTP و بعضی دیگر با HTTPS شروع می شوند؟
اگر شما به آدرس URL سایتی مثل گوگل نگاه کنید می بینید که با HTTPS شروع شده است. S انتهای این پروتکل به معنای این است که اتصال بین دستگاه شما و سایت امن است. اتصالات امن معمولا با استفاده از گواهینامه SSL که مخفف Secure Sockets Layer است ایجاد می شوند.
این پروتکل امنیتی ارتباط ایمن میان سرور و مرورگر را برقرار می کند و در واقع، پروتکل SSL، یک استاندارد وب برای کد کردن اطلاعات میان کاربر و وب سایت است. اطلاعات انتقال یافته از طریق پروتکل SSL به صورت کد ارسال می گردند؛ به همین دلیل این اطلاعات در برابر سرقت اطلاعاتی محافظت می شوند.
کسب و کارها و کاربرانشان از طریق پروتکل SSL می توانند اطلاعات شخصی و خصوصی شان را به صورت محرمانه به یک وب سایت ارسال کنند؛ مانند شماره کارت بانکی یا شماره بیمه تامین اجتماعی افراد و…
مزایای استفاده از SSL
- افزایش امنیت وب سایت
- ایجاد اعتماد در کاربران سایت
- بهبود سئو و رتبه سایت
- تایید هویت وب سایت
- نیاز به کسب گواهی SSL جهت گرفتن نماد اعتماد الکترونیک دو ستاره
اگر تازه به دنیای سئو وارد شده اید حتما مطلب زیر را مطالعه نمایید.
3. بهینه سازی URL وبسایت
URL یا (Uniform Resource Locator) همان آدرس سایت است و مکان یا موقعیت یک فایل روی اینترنت را شناسایی و نمایش می دهد. اگر به نوار بالای مرورگرتان توجه کنید میتوانید یک نمونه از آن را مشاهده کنید. به طور طبیعی یک URL از سه قسمت تشکیل شده است:
- پروتکل
- اسم دامنه
- مسیر
انواع و بهینه سازی URL
برای بهینه سازی URL باید ابتدا انواع ان را بشناسیم. آدرسهای URL به دو نوع زیر تقسیم می شوند:
- استاتیک ( Static ): استاتیک به آدرسهایی گفته می شود که هیچ گاه تغییر نمیکنند. در این نوع معمولا از کلمات کلیدی استفاده میشود.
- داینامیک ( Dynamic ): داینامیک به آدرسهایی از صفحات وبِ با محتوا گفته میشود که به پارامترهای متغیر وابسته هستند و اغلب به صورت کاراکترهای مشخص در آدرس URL نشان داده میشوند.
نکاتی که در بهینه سازی URL باید رعایت گردد عبارت اند از:
- خوانایی URL
- کوتاه بودن URL
- استفاده از کلمات کلیدی در URL
- استفاده از خط فاصله در جداسازی کلمات آدرس
- استفاده از حروف کوچک در آدرس سایت
- استفاده نکردن از آدرسهای URL با محتوای یکسان
URL سایت چه تاثیری بر سئو دارد؟
اولین چیزی که توجه کاربر را به خود جلب می کند آدرس URL شما خواهد بود. از آن جایی که آدرس سایت هویت سایت را نمایش می دهد و بیانگر محتوای موجود در یک سایت است، باید نسبت به انتخاب آن دقت کافی را داشته باشید. از ویژگیهای یک URL خوب میتوان به موارد زیر اشاره کرد :
- نشان دهنده محتوا صفحه می باشد.
- در صورت داشتن کلمات کلیدی مناسب و مرتبط، به کسب رتبه برتر وبالاتری در موتورهای جستجو کمک میکند.
بهترین چک لیست سئو تکنیکال 2021 وقتی کامل است که تمامی موارد ذکر شده در این مقاله همگی رعایت شوند.
4. نقشه سایت(Sitemap)

Sitemap در سال 2005 میلادی و توسط گوگل به سئو کاران و برنامه نویسان وب معرفی شد. نقشه سایت (Sitemap) یک نسخه نشانهگذاری شده از سایت شماست. سایت مپ یک فایل .xml است که شامل آدرس تمامی صفحات ، میزان با اهمیت بودن آنها، لینکهای سایت و آخرین زمان بروز رسانی سایت است که برای معرفی سایت و ایندکس صفحات سایت توسط ربات های موتور جستجو(crawler) استفاده میشود.
علت استفاده از Sitemap چیست؟
فرض کنید سایتی با صفحات بسیار زیادی دارید. اگر سایت مپ نداشته باشید ، ممکن است صفحاتی از دست خزندهها در برود و index نشوند. بوسیله این نقشه به موتورهای جستجو مسیر میدهید و تمام صفحات خود را به گوگل نشان داده و معرفی میکنید. هم چنین ممکن است وب سایتی نوپا باشید که هنوز لینک سازی داخلی و خارجی درست و کاملی انجام نداده اید. خزندهها نمیتوانند به صفحاتی که لینک ندارند وارد شوند. مسیری که این خزندهها برای رفتن به صفحات دیگر طی میکنند ، لینک ها هستند. با استفاده از نقشه سایت میتوانید آدرس صفحاتی که لینک ندارند را هم به موتورهای جستجوگر بدهی، تا هیچ صفحه اب از قلم نیافتد.
مزایای استفاده از Sitemap چیست؟
با استفاده از XML، موتورهای جستجوگر قادر به بررسی بهینه URL سایتها، بهینه نمودن جستجو با قرار دادن همه اطلاعات وبسایت در یک فایل XML و همچنین خلاصه وضعیتی از اینکه سایت هر چند وقت یک بار آپدیت میشود و درکل تاریخچهای از تغییرات اخیر وبسایت شما می باشند.
- سایت مپ XML به موتورهای جستجو گوگل این پیغام را ارسال می کند که در سایت شما خزیده و محتواهای درون آن را ایندکس کند و میگوید مطالب در چه زمینه ای هستند.
- هر زمان که مطلبی در سایت شما به روز رسانی می شود نقشه سایت XML به گوگل اطلاع رسانی خواهد کرد.
- علاوه بر زمان به روز رسانی، فاصله زمانی میان Update ها و میزان تکرار آنها نیز به اطلاع موتورهای جستجو google رسانده می شود.
- شما می توانید میزان اهمیت محتواهای هر صفحه را به کمک نقشه سایت مشخص نمایید.
- سایت مپ XML به ایندکس شدن صفحات Dynamic وبسایت شما کمک بسزایی خواهد کرد.
- با داشتن یک sitemap مناسب، ضعف سایت در لینک سازی داخلی نیز تا حدی پوشانده خواهد شد.
5. طراحی ریسپانسیو (موبایل فرندلی، Mobile Friendly)

ریسپانسیو (RWD) مجموعه فعالیت هایی است که باعث می شود نمایش صحیح و درست وب سایت شما درگوگل از طریق دستگاه های مختلف و صفحات نمایش به خوبی مشاهده گردد. محتوا، طراحی و عملکرد در تمام دستگاه ها مطابق با همان دستگاه می باشد.
در سال های اخیر به دلیل افزایش استفاده از دستگاه های هوشمند و تلفن های همراه، طراحی وب سایت ریسپانسیو بسیار اهمیت پیدا کرده است. امروزه بیش از نیمی از ترافیک وب سایت ها از طریق تلفن های همراه می باشد.
گوگل از سال 2015، طراحی سایت ریسپانسیو (RWD) را یکی از عوامل رتبه بندی موتور جستوجو اعلام کرد.
مزایای ریسپانسیو بودن چیست؟
- میزان بازدید و رتبه سایت تان افزایش مییابد.
- ریسپانسیو بودن سایت در رتبه گوگل تاثیر دارد.
- بهینه کردن هزینه های سایت
- بزرگترین مزیت طراحی ریسپانسیو بودن سایت، صرفهجویی در وقت و تلاشی است که به منظور طراحی برای دستگاههای مختلف مورد نیاز است.
- استفاده از طراحی ریسپانسیو برای مسئولان سایت به این معنی است که فقط یک نسخه از سایت وجود دارد که باید بهروزرسانی شود. بنابراین هر محتوایی که وجود دارد در یک مکان قرار میگیرد و همه چیز سادهتر خواهد شد.
6. بهینه سازی سرعت سایت
همواره سرعت سایت یکی از مهم ترین عوامل در رتبه بندی گوگل می باشد. به دلیل اینکه سرعت سایت تاثیر فراوانی بر روی تجربه کاربر دارد، بهینه سازی سرعت سایت را می توان جزو اصلی ترین قدم های بهبود سئو دانست.
چه سرعتی برای یک وب سایت مناسب است؟
زمان 4 ثانیه برای سرعت لود شدن یک صفحه که کاربر هم راضی نگه دارد مناسب است و باعث می شود که به احتمال زیاد کاربر به همین سایت بسنده کند و بیشتر سرچی انجام ندهد.
تکنولوژی در زمینه افزایش بهبود تجربه های کاربری در اینترنت پیشرفت های بسیار زیادی داشته است. نسل آینده کسب و کارهای آنلاین تمامی منابع مورد نیاز برای فراهم کردن محتوا به صورت آنی را در اختیار دارند و برای این کار، بی شک آن ها به بهینه سازی سرعت سایت نیز نیاز خواهند داشت.
اگر بالا آمدن سایت شما بیش از 4 ثانیه طول بکشد، 25 درصد از بازدید کنندگان سایت خود را از دست می دهید و آنها صفحه شما را می بندند و 46 درصد کاربران به سایتی که عملکرد کندی داشته است مجددا سر نخواهد زد!
در نتیجه، صاحبان وب سایت ها چیزی حدود 5 ثانیه فرصت دارند تا رضایت کاربر را جلب کنند. 74 درصد کاربرانی که روی گوشی موبایل سایت را لود می کنند، اگر لود سایت بیشتر از ۵ ثانیه طول بکشد، سایت را ترک خواهند کرد!
جالب است بدانید برای کسب وکارهای آنلاین بزرگی مثل آمازون، هر یک ثانیه تاخیر در لود صفحات سایت، حدود 1.6 میلیارد دلار خسارت سالانه به وجود می آورد.
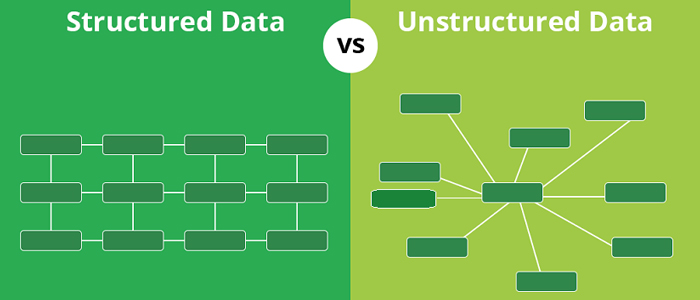
7. استفاده از Structured Data

Structured data (استراکچر دیتا) یا همان دادههای ساختار یافته، که در برخی از سایتهای به صورت “اطلاعات ساختار یافته ” نیز ترجمه شده یا در بعضی مقالات Structured data را با عنوانهای Rich Data Markup و semantic markup میخوانند.
HTML برای این منظور ایجادشده بود که عناصر مختلف صفحه از قبیل تصاویر، پارگراف، جدول، مقاله، کتاب، فیلما و… را به مرورگرها مشخص کند و به مرورگرها بگوید که در کدام بخش از صفحه چه چیزی باید نمایش داده شود.
این تگها درحالیکه برای مرورگرها کافی هستند ولی متاسفانه برای موتورهای جستجو کارایی لازم را نداشتند و موتورهای جستجو نظیر گوگل برای شناختن چنین دادههایی واکنشی نشان نمی دهند و این عمل باعث سرگردان شدن بخش بزرگی از داده ها در فضای نت میگردید و موتورهای جستجو توانایی آن را نداشتند که بتوانند از تمام دادههای موجود در وب سایتها به شکل بهینه استفاده کنند.
برای حل این مشکل حیاتی و مهم، استراکچرد دیتا با استانداردهای مختلف ایجاد شد و استراکچرد دیتا این آگاهی را برای موتورهای جستجو با استانداردهای مختلف ایجاد می کند.
برای اینکه موتور های جست وجو به اطلاعات ریز صفحه دست یابندند می توانید از طریق Structured data اقدام کنید.
8. فایل robots.txt چیست؟

از موارد سئو که برای بهینه کردن ایندکس صفحات سایت به کار می روند استفاده از فایل robots.txt است. Robots.txt یک فایل متنی است که برای هدایت ربات های موتور جستجو یا همان خزنده ها برای نحوه خزیدن و ایندکس صفحات وب سایت استفاده می شود.
از آنجایی که این فایل ربات ها و موتور های جست وجو را در مورد نحوه خزیدن صفحات مختلف سایتتان راهنمایی می کند، حتما باید نحوه استفاده و تنظیم این فایل را بلد باشید زیرا که بسیار مهم و ضروری است.
برای جلوگیری از ایندکس شدن صفحات
- می توان از روش های دیگری مانند تگ “noindex” استفاده کرد اما صرفا زمانی که بخواهید یک دسته از صفحات ایندکس نشوند، نمی توانید برای هر کدام از صفحات به صورت جداگانه از تگ noindex استفاده کنید.
- در اینجا robots.txt می تواند به کمک شما بیاید.
داشتن فایل robots.txt همیشه روش خوبی است ، اما اگر شما باید از خزیدن صفحات یا بخش هایی سایت خود توسط موتورهای جستجو جلوگیری کنید ، این استفاده یک الزام است.
با مراجعه به آدرس yourdomain.com/robots.txt می توانید بررسی کنید که آیا پرونده robots.txt را دارید یا خیر.
اگر یک فایل متنی ساده می بینید ، خوب می توانید آن را ادامه دهید و تغییرات جدید اعمال کنید. اگر هم مورد مشاهده نکردید ، “robots.txt generator” را در Google جستجو کنید و یکی فایل robots.txt برای خودتان ایجاد کنید.
با استفاده از robots.txt از ایندکس شدن چه صفحاتی باید جلو گیری کنیم؟
- تگ ها و برچسب هایی که باعث ایجاد محتوای تکراری می شوند
- صفحاتی که محتوای تکراری دارند ( duplicate content)
- صفحاتی که با سرچ کردن در خود سایت ایجاد می شوند.
- تمامی صفحات ادمین و پنل سایت
- صفحه پروفایل کاربران سایت
- صفحات چت
- برخی از فایل های قالب که نیازی به دیده شدن توسط گوگل ندارند.
- در صورت فروشگاه بودن سایتتان صفحه سبد خرید کاربران
- …
9. بهینه سازی ریدایرکت ها

ریدایرکت کردن کلمه ای می باشد که برای توصیف ارسال ادرس یک صفحه به یک آدرس صفحه متفاوت دیگر استفاده می شود. ریدایرکت کردن یک صفحه معمولاً به این معنی است که به یک صفحه URL کاملاً جدیدی را اختصاص دهیم.
ریدایرکت کردن کار بسیار ساده است و معمولاً به طور مکرر استفاده می شود و در اغلب موارد بدون اطلاع گاربران و بازدیدکنندگان صفحه انجام می شود. ابزارهای رایگانی وجود دارد که می توان با استفاده از آن ها ریدایرکت کردن را انجام دهید.
در صورتی که عمل ریدایرکت کردن به درستی انجام گیرد، هیچ کسی متوجه آن نخواهد شد و تاثیر منفی بر رتبه بندی و سئو سایت شما نخواهد داشت. همانطور که می دانید سئو یا همان بهینه سازی موتور جستجو، کلید شما در جذب بازدید کنندگان است، بنابراین باید این مسئله تا حد بسیار زیادی توجه شود
انواع ریدایرکت های کاربردی
در حالت کلی سه روش اصلی برای ریدایرکت کردن وجود داد، که هر سه روش با هم متفاوت بوده با نتیجه ای کاملا متفاوت ازهم هستند.
- 301 نوعی ریدایرکت کردن است که برای حفظ سئو توصیه می شود و نشان می دهد که یک URL برای همیشه به سایت دیگری منتقل شده است.
- 302 به معنای انتقال موقت می باشد.
- Meta Refresh
10. بهینه سازی HTTP requestها
سرعت لود صفحه همیشه یکی از نگرانی ها توسعه دهندگان وب بوده است، خصوصا زمانیکه شما می خواهید بازدیدکنندگان سایت خود را با استفاده از تصاویر، محتوای پویا و ویدئوهای بیشتر تحت تاثیر قرار دهید، این نگرانی افزایش می یابد.
علت کندبودن این است که با اضافه شدن هر فایل جدید، سایت شما باید درخواست های HTTPS اضافی تولید کرده تا با مرورگر بازدیدکنندگان سایت شما ارتباط برقرار کند. و آن درخواست های HTTPS باعث کند شدن سایت شما می شوند.
روش های کاهش HTTP requestها
- تصاویر غیر ضروری را حذف کنید.
- فایلهای غیر ضروری را حذف کنید.
- کاهش حجم تصاویر
- CSS Image Sprite
- استفتده از Lazy Loading
- کاهش درخواستهای HTTP با نظارت بر کش
- فایلهای CSS و JavaScript را با هم ادغام کنید.
- Defer کردن را فراموش نکنید.
اگر درباره پیاده سازی سئو تکنیکال یا موارد تئوری بهترین چک لیست سئو تکنیکال 2021 سوالی داشتید ، می توانید با کارشناسان ما ارتباط برقرار کنید و سوالتان را مطرح نمایید و از مشاوره رایگان ما بهره مند شوید.
هدف ما کمک در مسیر آموزش شما بزرگواران است. امیدواریم از مقاله بهترین چک لیست سئو تکنیکال 2021 لذت برده باشید.







دیدگاهتان را بنویسید