روشهای چک کردن ریسپانسیو بودن سایت

در این مقاله می خواهیم روشهای چک کردن ریسپانسیو بودن سایت را بررسی کنیم. احتمالا همان طور که می دانید اهمیت ریسپانسیو بودن سایت امروزه به دلیل افزایش تعداد کاربران موبایلی بسیار زیاد است. اما چگونه چک کنیم سایتی ریسپانسیو داریم. آیا المان های سایت ما با تغییر سایز دیوایس به درستی تغییر سایز می یابند. برای رسیدن به جواب این سوالات و یادگیری روشهای چک کردن ریسپانسیو بودن سایت تیم رایانیتا را در ادامه این مقاله همراهی کنید.
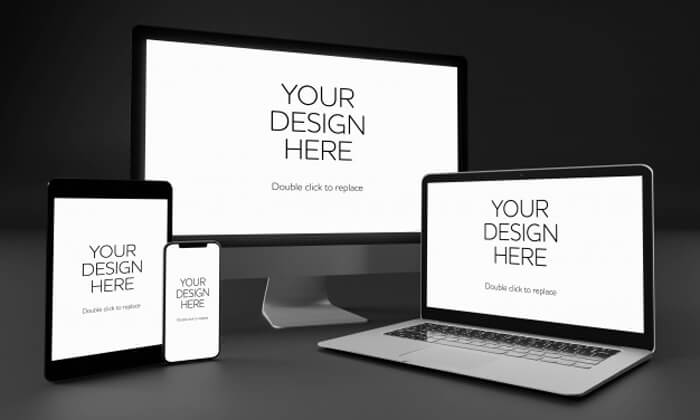
وب سایت ریسپانسیو آزادی بیشتری به شما می دهد.
طراحی ریسپانسیو وبسایت چیست؟
طبق نظر 83 درصد از کاربران تلفن همراه UX خوب در همه دستگاه ها بسیار مهم است. طراحی وب ریسپانسیو طرحی است که کاملاً نیازهای کاربران را برآورده می کند. بدون هیچ مشکلی در هر نوع دستگاه و مرورگری نمایش داده می شود. طراحی باید به طور خودکار با اندازه ها و قابلیت های مختلف دستگاه های مختلف سازگار شود در حالی که کاربر نه از “کلیک” بلکه از “لمس” استفاده می کند.
با این کار می توانید محتوا ، تصاویر و ویدئوهای خود را در سایت به طور مساوی بر روی اندازه صفحه نمایش و قدرت دستگاه نمایش دهید.

با کمک طراحی ریسپانسیو می توانید از موارد زیر جلوگیری کنید:
- تغییر اندازه اشتباه
- جلو گیری از پیمایش نادرست
- بزرگنمایی نامناسب
مزیت اصلی طراحی ریسپانسیو این است که دیگر شما نیازی به ایجاد وب سایت خاص تلفن همراه ندارید.
علت اهمیت چک کردن ریسپانسیوی وبسایت
هر روز ، تعداد افرادی که از تلفن های هوشمند خود برای خرید ، یافتن اطلاعات ، سرگرمی و شبکه های اجتماعی استفاده می کنند ، به طور مداوم در حال افزایش است. به همین دلیل مهم است که سایت شما موبایل پسند(موبایل-فرندلی) باشد و در دستگاه های دیگر نیز در دسترس باشد.
برای اطمینان از بهترین تجربه کاربری ممکن برای کاربران خود ، از بروز مسئولیت سایت خود جلوگیری کنید. بهترین گزینه انجام تست مربوط به طراحی ریسپانسیو است.
چک کردن طراحی ریسپانسیو شامل موارد زیر می شود:
- جدا از مرورگرها و دستگاه های مختلف ، آیا همه پیوندها و URL ها یکسان هستند؟
- آیا وب سایت شما به طور متفاوتی در دستگاه های مختلف بارگیری می شود؟
- آیا تخصیص پویای محتوا پس از تغییر وضوح صفحه تغییر می کند؟
چگونه می توان تست طراحی ریسپانسیو را انجام داد؟
احتمالا سوالاتی مانند: چگونه می توانم وب سایت خود را تست کنم؟ آیا وب سایتی ریسپانسیو دارم؟و… دو روش رایج برای آزمایش ریسپانسیو بودن سایت:
- استفاده از وب سایت هایی که اینکار را انجام می دهند.
- استفاده از ابرازهای خاص (در ادامه به چند مورد می پردازیم)
- برای بررسی آن از مرورگر خود به عنوان مثال از Google Chrome استفاده کنید.
5 وبسایت رایگان تست ریسپانسیوی
اگر نمی دانید چگونه ریسپانسیوی سایت خود را تست و چک کنید. راحت ترین کار این که از یکی از سایت هایی که در ادامه به شما معرفی میکنیم استفاده کنید.
1-استفاده از Google Mobile-Feindly test
به ادرس search.google.com/test/mobile-friendly بروید. با وارد کردن URL وبسایت یا کد خود می توانید نتیجه ریسپانسیوی را مشاهده کنید.
2- وب سایت ResponsiveDesignchecker
در این وبسایت می توانید سایت خود را در انواع سایز ها چک کنید. تا خیالتان بابت ریسپانسیو بود آن راحت گردد.
3- وب سایت ami.responsivedesign.is
یک وب سایت بسیار کاربری و جالب می باشد.
4- وبسایت xrespond.com
در این سایت با اسکرول کردن سایت خود را در ابعاد مختلف مشاهده کنید.
5- وب سایت responsinator.com
سایتی ساده و کارامد. اما چندان دقیق نیست تا بتوانید به تنهایی به آن اتکا کنید.
8 ابزار برتر برای آزمایش طراحی ریسپانسیو
1- استفاده از شبیه ساز ها (Emulators)
Emulators ابزاری است که به شما کمک می کند ببینید چگونه وب سایت شما در مدل های مختلف تلفن ، سیستم عامل ها و رایانه های لوحی در انواع مختلف مرورگرها نمایش داده می شود. برای دریافت اطلاعات نیازی به نصب شبیه ساز نیست.
2- Responsinator
ریسپانسیو شاید یکی از ساده ترین ابزارها باشد. این به شما نشان می دهد که سایت شما چگونه به انواع خاصی از دستگاه ها نگاه می کند. URL سایت خود را وارد کنید و چند ثانیه صبر کنید تا اطلاعات مربوط به صفحه خود را ببینید. این ابزار نمای عمودی و منظره را در دستگاه های مختلف نشان می دهد.
3- ViewPort Resizer
ViewPort Resizer افزونه ای برای مرورگرها است که به شما این امکان را می دهد تا ببینید که سایت شما در قالب های مختلف چگونه به نظر می رسد. تمام کاری که شما باید انجام دهید این است که فقط این پسوند را اضافه کنید. شما می توانید 47 گزینه برای اندازه صفحه استفاده کنید.
4- اسکرین فلای (Screenfly)
Screenfly یک گزینه عالی برای مشاهده سایت شما در اندازه های مختلف صفحه است. شما می توانید بدون هیچ مشکلی به نمایشگر سایت خود نگاه کنید و در تلفن ها ، لپ تاپ ها ، رایانه ها ، تبلت ها و تلفن های هوشمند با پسوند صفحه های مختلف موجود است. فقط آدرس سایت خود را وارد کنید.
5- چک کنند طراحی ریسپانسیو(Responsive design checker)
طراحی ریسپانسیو ابزاری ابزاری است که اندازه های صفحه نمایش زیادی را از کوچکترین تا نسبتاً بزرگ (با عرض 24 تا) ارائه می دهد. روی صفحه های بزرگ تمرکز دارد. یک ویژگی خوب ، امکان ساخت عکس های صفحه ای برای ماکت است.
تاکنون چیزی درباره طراحی adaptive چیزی شنید و از تفاوت های آن با طراحی responsive می دانید؟ اینکه تفاوت عمده بین این دونوع طراحی در چیست. آیا می توان با انتخاب سبک طراحی وب مناسب برای سایت خود ، تجربه کاربری خود را بهبود بخشید. برای رسیدن به پاسخ به شما پیشنهاد می کنیم مطالعه مقاله تفاوتهای طراحی adaptive و responsive را از دست ندهید.
6- BrowserStack
BrowserStack ابزاری است که در حال حاضر بیش از 36000 مشتری از جمله Twitter ، Microsoft و MasterCard از آن استفاده می کنند. به طور مداوم در حال گسترش است و امروز به شما امکان می دهد سایت خود را بر روی بیش از 2000 مرورگر و تلفن هوشمند آزمایش کنید.
7- Google Resizer
Google Resizer پس از وارد کردن URL خود ، نمای سایت شما را در دستگاه های مختلف نشان می دهد. توسعه دهندگان Google ابزاری قابل درک و موثر برای آزمایش ریسپانسیوی سایت شما ایجاد کرده اند.
8- Cross Browser Testing
Cross Browser Testing ابزاری مناسب و چند منظوره است که به شما امکان می دهد سایت خود را از نظر پاسخگویی تست کنید. به شما امکان می دهد سایت را به طور همزمان از نظر اندازه و صفحه نمایش مختلف آزمایش کنید. Cross Browser Testing به شما امکان می دهد تصاویر صفحه ای تمام صفحه تهیه کنید و سپس آنها را با نسخه های قبلی مقایسه کنید.







دیدگاهتان را بنویسید