بهترین نرم افزار برای طراحی سایت

در این مقاله از رایانیتا می خواهیم به معرفی و بررسی بهترین نرم افزار برای طراحی سایت بپردازیم. ایجاد یک وب سایت می تواند یک کار بزرگ باشد ، بنابراین با اصول اولیه طراحی وب شروع کنید. این بستر هر وب سایت خوبی است، یک چارچوب بصری برای چگونگی ظاهر و عملکرد صفحات است.
نرم افزار مناسب شما را قادر می سازد تا موکاپ عای جذاب و طرح های گرافیکی عالی و قاب توسعه ایجاد کنید. مشکل تصمیم گیری در مورد بهترین نرم افزار طراحی وب این است که به معنای واقعی کلمه صدها نرم افزار برای انتخاب وجود دارد. حتی اگر فقط کسری از “استاندارد صنعت” را در نظر بگیرید. صرفا گزینه های شما را به یک دهم کاهش می دهد. در ادامه با ماهمراه باشید تا به معرفی بهترین نرم افزار برای طراحی سایت بردازیم.
بهترین نرم افزار طراحی وب با تم های قابل ویرایش
شما می خواهید هر طرحی که با نام تجاری شما مرتبط باشد اصیل باشد ، اما طبق تعریف الگوها کلی هستند. با این وجود ، تم ها هنوز هم می توانند برای طراحان اولیه یا مشتریانی که بودجه دارند مناسب باشند. نرم افزاری که ما در اینجامعرفی می کنیم کاملاً قابل تنظیم بوده است. تا تم های موجود را بیشتر به مکانی برای شروع شبیه می کند تا محصول نهایی.
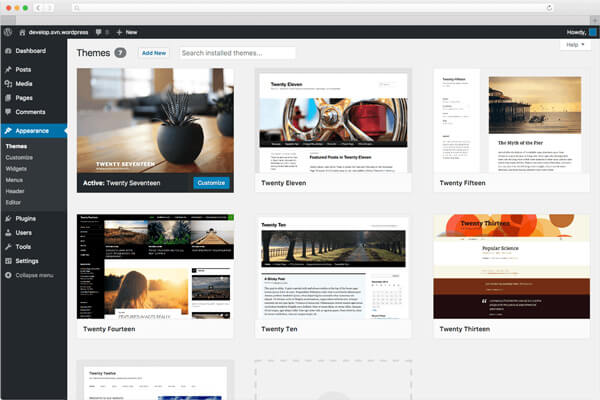
1- WordPress.org

WordPress.org یک وب سایت ساز آنلاین رایگان با ابزار برای هر مرحله از ساخت یک وب سایت می باشد. از طراحی تا توسعه، انتشار تا مدیریت محتوا است.
نکته جالب در مورد وردپرس این است که می تواند به همان سادگی که می خواهید یا پیچیده باشد. شما می توانید از بین یک کتابخانه عظیم که دارای هزاران الگو قابل تنظیم است. از ابزارهای آن برای ساختن یک طرح از ابتدا استفاده کنید. درخواست های طزاحی سفارشی را که در برنامه های دیگر ساخته اید وارد کنید. در صورت تمایل می توانید برخی از کدگذاری ها را ویرایش کنید ، اما این کاملا اختیاری است.
این می تواند یک نرم افزار عالی برای کاربرانی باشد که به دنبال طراحی یک فروشگاه و توسعه وب هستند. با راه حل های الگو ، بیشترین گزینه و سفارشی سازی را ارائه می دهد. همانطور که گفته شد ، قابلیت های گسترده آن می تواند کاربران جدیدی را که بیش از فقط پر کردن یک موضوع نمی خواهند ، غلبه کند و گاهی اوقات رابط کاربری آن آسان ترین مسیر نیست.
چند نکته در مورد وردپرس
- استفاده رایگان ، اما هنوز باید هزینه میزبانی و افزونه ها را بپردازید ، که طیف وسیعی از قیمت دارند.
- به شما امکان می دهد در هر مقیاسی که می خواهید یک وب سایت کامل طراحی و توسعه دهید.
- پیشنهاد می شود برای کاربرانی که به سرعت به یک وب سایت فعال نیاز دارند.
- سازنده وب سایت کامل ، از طراحی تا انتشار تا مدیریت باشید
- امکان ایمن سازی دامنه شخصی خود
- کتابخانه ای با بیش از 10 هزار موضوع تم پیش ساخته ، که هر عنصر از آن قابل تغییر یا سفارشی سازی است
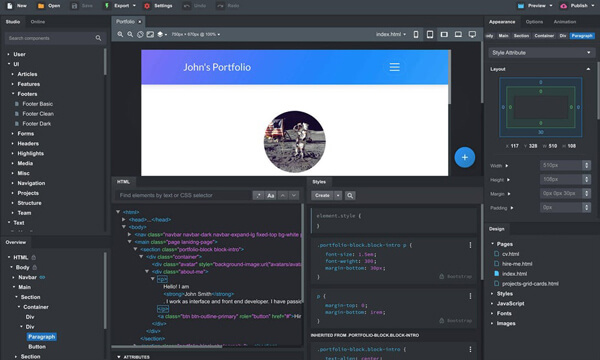
2- Bootstrap Studio

Bootstrap Studio ویرایشگر دسک تاپ WYSIWYG از طرف Bootstrap است ، یک فریم ورک فرانت-اند متن باز(open source) و محبوب است. این شامل یک منطقه بوم ، لیست اجزای در حال اجرا و یک پنجره برای نمایش یا نوشتن کد است. این یک برنامه ایده آل برای طراحی و توسعه همزمان در چارچوب Bootstrap است. که به شما امکان می دهد سایت خود را هنگام کار تست کنید.
حتی اگر توسعه وب در مجموعه مهارت های شما نباشد. ، Bootstrap Studio روند طراحی وب را با روش کشیدن و رها کردن(drag-and-drop) ، الگوهای قابل تنظیم و کتابخانه ای از اجزای سایت پیش ساخته ساده می کند. با این حال ، از آنجا که این زبان قالب بندی را در زمان واقعی می نویسد. حرکت عناصر به اطراف همیشه به اندازه برخی از برنامه های دیگر بصری نیست. در طولانی مدت ، نیاز به درک درستی از چگونگی توسعه front-end دارد ، حتی اگر فقط بکشید و رها کنید.
چند نکته در مورد Bootstrap Studio
- هزینه این برنامه 25 دلار(575 هزار تومان) برای برنامه با یک سال به روزرسانی
- پیشنهاد می شود برای کاربران و طراحان وب با دانش فرانت-اند
- رابط کاربری ساده و بصری
- طراحی بصری درک آسان توسعه فرانت-اند را آسان می کند.
- همراه با سکوی میزبان Bootstrap Studio Sites و شامل دامنه های سفارشی است
Bootstrap ، محبوب ترین فریم ورک front-end است که برای طراحی رابط های مدرن ، ریسپانسیو و پویا برای صفحات وب طراحی حرفه ای ساخته شده است. به شما پیشنهاد می کنیم که مقاله زیر را ازدست ندهید تا بیشتر با Bootstrap 5 آشنا شوید.(;
بهترین نرم افزار طراحی وب برای گرافیک های سفارشی
مدت هاست که نرم افزار طراحی گرافیک مبتنی بر Pixel استاندارد طلایی برای طراحی وب است. این برنامه ها به شما امکان می دهد عناصر صفحه را به صورت لایه لایه سازماندهی کنید. سپس توسط توسعه دهندگان جدا شده و پیاده سازی کنید. آنها همچنین قادر به کار با اطمینان بالاتر هستند، از ابتدا ساخته شده اند. از آنجا که این برنامه ها علاوه بر طراحی وب برای بسیاری از پروژه های دیگر نیز مورد استفاده قرار می گیرند. امکانات خلاقانه بی پایان هستند، اما کاربران باید زودتر بدانند که چه گرافیکی به صورت آنلاین کار نمی کند. حتی بهتر است که با نرم افزار هایی که به صورت رایگان و آنلاین در رابطه با تصاویر به شما اجازه تغییرات در تصاویر را می دهند آشناییت داشته باشید. برای این منظور می توانید مقاله 7 ابزار آنلاین و رایگان تغییر اندازه تصاویر را مطالعه کنید.
نکته منفی این است که این برنامه ها برای میزبانی یا انتشار وب سایت ها بسیار کم کار می کنند. این برنامه ها صرفاً برای ایجاد گرافیک و ایجاد دارایی هستند.
1- نرم افزار ادوبی فتوشاپ(Adobe Photoshop)

Adobe Photoshop یکی از قدیمی ترین و شناخته شده ترین نرم افزارهای طراحی وب در بازار است. در سال های اخیر بسیاری از برنامه ها برای رقابت به بازار آمده اند. اما هنوز هم از طراحان وب برای ایجاد ماکت های چند لایه و دارایی های گرافیکی قابل صادرات ، از فتوشاپ معمولاً استفاده می شود.
جایی که فتوشاپ می درخشد تطبیق پذیری مطلق آن است. درواقع یک نیروگاه برای تمام ویرایش های گرافیکی است. ویژگی های ظاهراً بی پایان آن به طراحان امکان می دهد. بافت های پیچیده ، سایه افکنده و جلوه های دیگری فراتر از سایر نرم افزارهای طراحی وب ایجاد کنند.
ویرایش وتغییر تصویر نیز می تواند به طور غیر مخرب در همان سند انجام شود. بدون نیاز به جابجایی بین چندین برنامه، علاوه بر این ، ابزار هنری دیجیتال آن ترسیم مفاهیم طرح اولیه را در برنامه نیز امکان پذیر می کند.
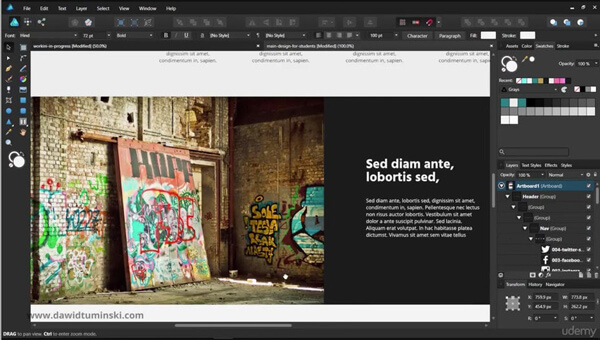
2- Affinity Designer

اگرچه Affinity Photo معادل فتوشاپ است. اما ما باید آن را به عنوان مفیدترین گزینه Serif برای پروژه های طراحی وب به Affinity Designer بدهیم.
Affinity Designer به شما این امکان را می دهد تا فضای کار را بین گرافیک برداری و شطرنجی تغییر دهید. این بدان معنی است که شما می توانید عکس ها را ویرایش کرده و نمادهای مقیاس پذیر را در همان سند ایجاد کنید. گرچه مشابه محصولات Adobe است. Affinity Designer فاقد بسیاری از ابزارهای ظریف تر است که Adobe دهه ها صرف ساخت آن کرده است. از جمله بسیاری از کتابخانه های جلوه هایی که دارد. از طرف مثبت ، ویژگی های کمتر به این معنی است که استفاده از آن آسان تر است.
3- GIMP
GIMP یک گزینه رایگان وopen source برای فتوشاپ است. در نتیجه ، ویژگی های آن بسیار کمتر از فتوشاپ است. کمبود چندین فیلتر ، جلوه و ابزار ویرایش غیر مخرب نیازی به گفتن نیست که به روزرسانی های پراکنده هستند. برخی از این موارد عدم وجود را می توان با افزونه های شخص ثالث وصله کرد. (که شما را ملزم به یافتن و بارگیری نرم افزار اضافی می کند.) اما برخی دیگر بدون نیاز به کار و تمرین کافی است.
بهترین نرم افزار طراحی وب برای رابط های کاربری (UI)
در حالی که برنامه های عکس و گرافیک مفید هستند. اما سخت است که با نرم افزار طراحی وب که به طور خاص برای طراحی وب و برنامه طراحی شده است رقابت کنید. موارد زیر بهترین نرم افزارهای جدید است که باعث بالا رفتن سطح برای همه موارد دیگر می شود
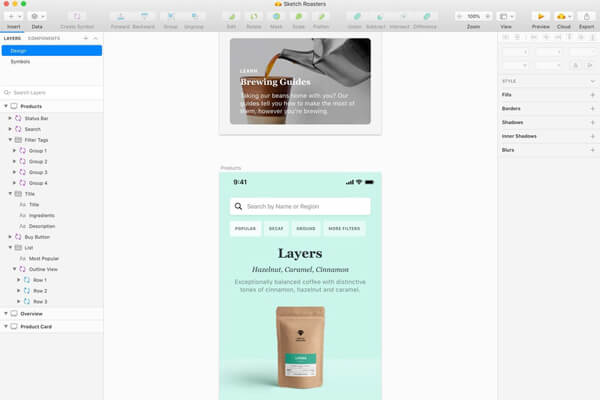
Sketch

Sketch یک برنامه طراحی دیجیتال است که برای تمسخر سریع صفحه های رابط کاربر ساخته شده است. این برنامه به عنوان یکی از رقبای برجسته فتوشاپ در قسمت جلوی طراحی وب ظاهر شده است. با این مزیت که یک برنامه سبک وزن با اندازه پرونده کمتر نسبت به بیشتر برنامه های شطرنجی است. از آنجا که Sketch تنها بر روی طراحی دیجیتال تمرکز دارد، هیچ شکی باقی نمی گذارد که هر آنچه را که می سازید به راحتی به زبان قالب بندی وب ترجمه می شود. حتی ویژگی ای دارد که ویژگی های CSS را مستقیماً از گرافیک ایجاد شده خارج می کند.
Figma
Figma یک نرم افزار طراحی رابط کاربر مبتنی بر مرورگر است که از اکثر موارد با Sketch شبیه است. اما یکی از مزایای مرورگر بودن این است که تغییرات همیشه زنده هستند و طراحی ها به طور خودکار در هر رایانه به روز می شوند. به همین دلیل ، Figma در همکاری تیم های زنده بسیار عالی است. در حالی که Sketch از کاربران می خواهد نسخه های به روز شده دستی را به اشتراک بگذارند.
قدرت نرم افزار طراحی وب
طراحی وب عالی در نهایت به اصول و اصول طراحی برمی گردد، که باید بگوییم تخصص طراح است. اما بهترین نرم افزار طراحی وب اجرای این اصول را آسان تر می کند. گرافیک های قابل استفاده ای برای شما فراهم می کند که می توانید آنها را به یک وب سایت فعال تبدیل کنید.
مطمئناً ، مانند هر ابزاری، نرم افزار طراحی وب نیز به همان خوبی کاربر خود است. مهم نیست که از کدام نرم افزاری استفاده می کنید. بهترین راه برای برجسته سازی طراحی وب سایت شما ارتباط با یک طراح وبسایت حرفه ای است.







دیدگاهتان را بنویسید