افزودن فونت فارسی به وردپرس

در این مقاله از رایانیتا می خواهیم به افزودن فونت فارسی به وردپرس بپردازیم. حتما برای شما هم پیش آمده است که بخواهید فونت سایت وردپرسی خود را تغییر دهید. قبل از هرچیزی باید بدانید که فونت سایت تاثیر بسیاری در خوانایی و همچنین کاربر پسند بودن سایت شما خواهد داشت. به همین دلیل باید به آن توجه ویژه ای داشت. در این مقاله با ۳ روش افزودن فونت فارسی به وردپرس را با هم قدم به قدم پیش ببریم. در ادامه مقاله افزودن فونت فارسی به وردپرس با ما همراه باشید.
اگر تصمیم گرفتید که مارکت پلیس منحصر بفرد خود را راه اندازی کنید. پیشنهاد می کنیم حتما یک سری به صفحه“طراحی سایت مارکت پلیس” رایانیتا بزنید. همچنین می توانید از مزایای ویژه رایانیتا مثل طراحی با رعایت تمامی نکات سئو، نیاز سنجی رایگان، ضمانت بازگشت وجه و… نیز بهرمند گردید. همچنین می توانید با کارشناسان ما ارتباط برقرار کنید و از مشاوره تخصصی رایگان بهرمند شوید.
تعریف کلی فونت
قبل از هر چیز باید بدانیم که فونت چیست؟ به مجموعهای از کاراکترها که دارای یک شکل، یک سبک و یک وزن خاص میباشند فونت یا همان قلم گفته میشود. اگر بخواهیم ساده تر بگوییم، به ساختار و شکل ظاهری نوشته شما فونت گفته می شود. اگر بخواهیم به فونت معروفی در این راستا اشاره کنیم قطعا ایران سنس و یکان جز معروف ترین فونت ها در دنیای وب هستند.
افزودن و یا تغییر فونت در وردپرس
در وردپرس به سه روش می توان فونت ها را تغییر داد و یا اضافه کرد. در این مقاله ما به هر سه روش را برای شما عزیزان توضیح خواهیم داد:
فایل های مورد نیاز
قبل از شروع کار شما باید فایل های فونت مورد علاقه خود را تهیه کنید که شامل پسوند های woff2، eot، woff، ttf هستند. هر کدام از پسوند های گفته شده برای مرورگر خاصی به کار گرفته می شوند. ما پیشنهاد می کنیم برای به مشکل نخوردن در انجام فرآیند، حتما آن ها را تهیه کنید.
۱- اضافه کردن فونت با افزونه
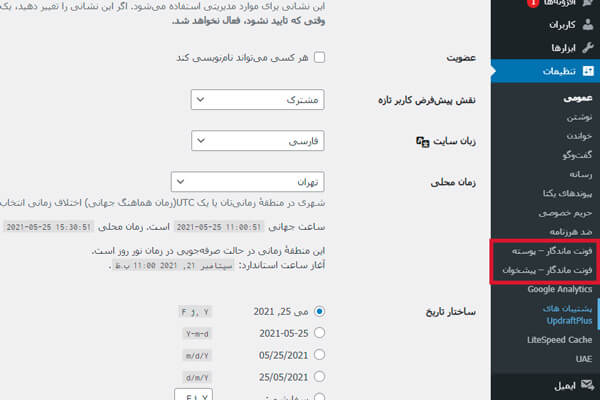
اکثر کسانی که از وردپرس استفاده می کنند، می دانند که وردپرس به دلیل وجود افزونه های زیاد و کاربردی اش بسیار معروف است. افزونه فونت ماندگار یکی از افزونه های عالی و کاربردی است. فونت ماندگار این امکان را به شما می دهد که فونت پیشخوان وردپرس و فونت قالب آن را تغییر دهید.
کار با این افزونه بسیار ساده است. بعد از نصب افزونه کافی است که به بخش تنظیمات رفته و می بنید که دو گزینه، “فونت ماندگار- پوسته” و “فونت ماندگار-پیشخوان” دیده می شوند. اگر قصد تغییر فونت پوسته را دارید به بخش پوسته مراجعه کنید و در غیر این صورت به بخش فونت پیشخوان.

نصب فونت در افزونه فونت ماندگار
- فایل زیپ (zip) فونت موردنظر خود را از حالت فشرده خارج کنید. (در صورتی که خریداری کرده اید. چون معمولا فونت هایی که خریداری می شوند در فایل زیپ قرار دارند.)
- به مسیر “فونت موردنظر>fonts<webfonts” بروید.
- سپس پوشه های (eot، ttf، woff و woff2) را در هاست خود و در مسیر”wp-content » plugins » parsi-font » assets » fonts »فونت موردنظر” کپی (بارگذاری) کنید.
اگر تصمیم به یادگیری طراحی سایت یا تقویت مهارت های خود را در این حوزهدارید. شرکت در یک موقعیت کارآموزی طراحی سایت می تواند بسیار به شما و رزومه شخصی شما کمک نماید ولی خب یک دوره کارآموزی چه ویژگی هایی باید داشته باشد؟ از کجا معلوم که برای شما مفید است یا نه. به همین دلیل پیشنهاد می کنیم مقاله زیر را حتما مطالعه نمایید.
2) تغییر فونت از طریق خود قالب
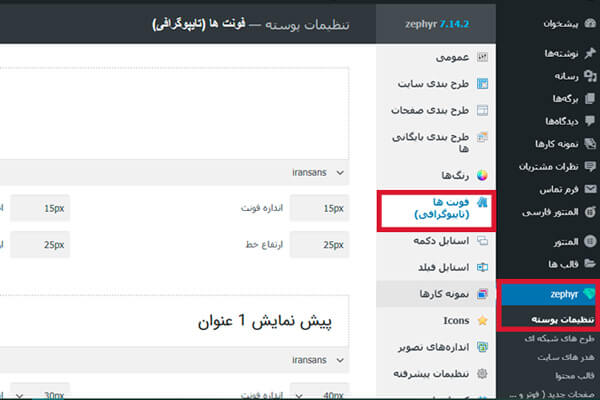
یکی دیگر از روش های ساده برای تغییر فونت در وردپرس این است که از طریق خود قالب به تغییر فونت بپردازیم. برای مثال قالب معروف زفایر را انتخاب کرده ایم. طبق عکس زیر شما بر روی خود شکل قالب کلیک کرده و به قسمت تنظیمات پوسته وارد می شوید. سپس به قسمت فونت ها (تایپوگرافی) رفته و فونت های موردنظر خود را بارگذاری می کنید.

3) تغییر فونت به صورت دستی
این روشی شاید برای افرادی که با کدنویسی آشنایی ندارند کمی سخت باشد. پیشنهاد ما به عزیزانی که با کدنویسی آشنایی ندارند. استفاده از روش های گفته شده ی دیگر در مقاله “افزودن فونت فارسی به وردپرس” خواهد بود.
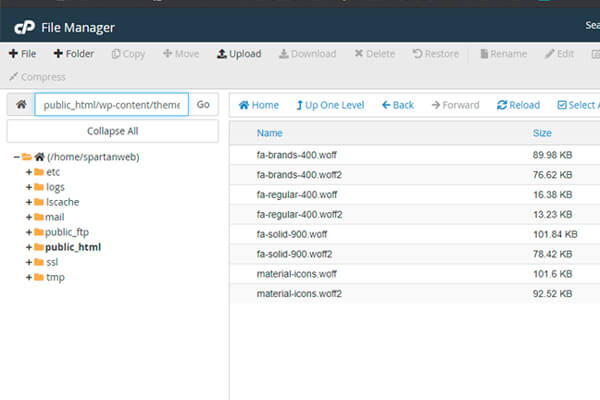
۱ ) ابتدا وارد هاست خود شده و بر روی گزینه ی File Manager کلیک کنید. سپس به مسیر /public_html /wp-content/themes/ وارد شده و وارد پوشه قالب خود شوید. حالا باید فونت موردنظر خود را در پوشه fonts آپلود کنید.

۲ ) بعد از آپلود کردن فونت های موردنظر خود، به پوشه اصلی قالب برگردید. یعنی پوشه قبلی و به دنبال فایل style.css بگردید. هنگامی که آن را یافتید، بر روی آن راست کلیک کرده و گزینه Edit را انتخاب کنید. با این کار به صفحه ویرایشگر این فایل وارد می شوید. بعد از این که وارد فایل شدید در انتهای آن کدهای زیر را قرار دهید:
همانطور که در خط دوم کد می بینید ابتدا باید برای فونت خود یک اسم انتخاب کنیم. سپس در خطوط سوم تا پنجم مسیری که فونتها در آن قرار دارند به همراه نام و فرمت فونتها مشابه نمونه وارد کنید. در اینجا fonts نام پوشه است که بعد از یک نام فونت موردنظر قرار دارد که عبارت است از نام فونت.در نهایت نام خانواده فونت خود را که با “نام فونت موردنظر” قرار دادیم را در بخشهای مختلف کلاس قالب استفاده می توانیم استفاده کنیم. در نهایت بعد از ذخیره فایل فونت سایت شما تغییر خواهد کرد.
نکته مهم: دقت داشته باشید که فایل RTL.css را هم بررسی کنید. اگر فونتها در این فایل با فرمت و نام جداگانه بودند به همین ترتیب آن ها را هم باید در این فایل تغییر دهید. برای تغییر فونت وردپرس در فایل rtl.css لازم است تا به همین ترتیب عمل کنید.
سخن پایانی
یکی از نکاتی که بسیار مهم است و ترجیح دادیم که در پایان مقاله ی “افزودن فونت فارسی به وردپرس” به آن بپردازیم این است که،سعی کنید همیشه بیشتر از دو فونت را در سایت خود استفاده نکنید. هنگامی که شما بیشتر از دو فونت استفاده می کنید، باعث خسته شدن چشم خواننده مطلب می شوید. همچنین با زیاد شدن تعداد فونت های سایت، درخواست سمت سرور نیز افزایش یافته و باعث کندی سایت شما می شود. اگر این مقاله برای شما مفید بود، خیلی خوشحال می شویم که ما را از نظرات ارزشمند خود مطلع سازید. شاد و موفق باشید!
درباره ایوب اخلج
تو کارم خیلی مصمم هستم و اگه بخوام کاریو انجام بدم همه تلاشمو میکنم تا در نهایت بهترین عملکرد رو داشته باشم، عاشق دنیای it هستم و هرچیزی که حس کنم میتونه برام مفید باشه رو شروع میکنم به یادگیری و همیشه خودم رو به روز نگه دارم و سعی میکنم به جای کلمه ی "نمیدونم" از کلمه ی "هنوز نمیدونم" استفاده کنم.
سایر نوشته های ایوب اخلج







دیدگاهتان را بنویسید