7 ترند برتر طراحی سایت 2021

در این مقاله رایانیتا می خواهیم به معرفی و بررسی 7 ترند برتر طراحی سایت 2021 بپردازیم. در طی دهه گذشته ، فناوری تأثیر زیادی در طراحی وب داشته است. ترند های طراحی وب سایت حاصل تغییرات فناوری و فرهنگی است. با وجود تمام مشکلاتی که ویروس کرونا در یک سال گذشته بوجود آورده اما باعث شده است اعتماد به فناوری به بالاترین سطح خود برسد و در این جایگاه بماند.
طراحان به دلیل اینکه دخیل کردن ترند ها در طراحی یک محصول (در اینجا اختصاصا منظور ما طراحی سایت است.)از ترند ها پیروی می کنند که می تواند محصول را به مخاطبین هدف خود جدید و خوش آیند نمایش دهد و این کار یک امتیاز در رقابت است.
اما مشکل اصلی این ترند ها این است که دائما در حال تغییر و تحول هستند. درنتیجه تصمیم گیری درمورد استفاده از ترند های مختلف کار مشکلی است. مهم تر از آن یک تصمیم اشتباه مشکلات زیادی را برایتان ایجاد می کند. در ادامه می خواهیم به معرفی 7 ترند برتر طراحی سایت 2021 بپردازیم، مارا دنبال کنید. راستی می تونید یه سری به بخش طراحی سایت ما بزنید تا اطلاعات بیشتر درمورد مسائل مختلف طراحی سایت کسب کنید.(;
7 ترند برتر طراحی سایت
7 ترند برتر طراحی سایت 2021 در ادامه ذکر شده است می توانید هر سبک را جدا گانه سرچ کنید و نمونه های بیشتری مشاهده کنید.
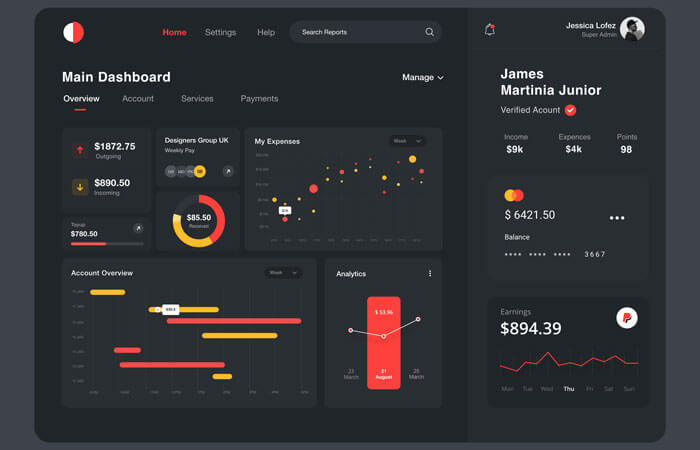
1- طرح های تیره (Dark mode)

همانطور که گفتیم، فناوری تأثیر قابل توجهی در روند طراحی وب دارد. طی حدود یک سال گذشته ، سیستم عامل ها ، مرورگرها و… به سمت رابط کاربر تاریک تغییر مسیر داده اند. اکنون نیز این روند به طراحی سایت ها راه پیدا کرده است.
با ترکیب پس زمینه های تیره و رنگ ها، طراحان می توانند توجه کاربران را حفظ و تحت تأثیر قرار داده و بیش از پیش جلب کنند. در حال حاضر یکی از بزرگ ترین ترند ها حالت تیره (Dark) هست که روز به روز بر محبوبیت آن افزوده می گردد.
نکته جالب در مورد طراحی های تیره این است که همه چیز برجسته است.
با این حال ، نکته اصلی این است که یکباره کاربر را با محتوای بیش از حد تحت فشار قرار ندهید. طراحی های تیره باید کمینه باشند و شامل فضای سفید زیادی (یا در این مورد ، فضای تاریکی) باشند.
توجه داشته باشید که ایجاد کنتراست عالی است ، اما مقدار زیادی از آن می تواند باعث خستگی چشم شود.
برخی از ویژگی ها و دلایل علاقه طراحان و کاربران به حالت Dark mode عبارتند:
- فوق العاده مدرن به نظر می رسد.
- باعث می شود سایر عناصر طراحی ظاهری جذاب و پویا داشته باشند.
- کاهش خستگی چشم را در شرایط کم نور (ادمین: بدون شک کاربردی ترین ویژگی این طراحی همینه((; )
- صرفه جویی بیشتر در مصرف باتری دستگاه خود
اگر به مباحث طراحی علاقه مندید، پیشنهاد میکنم حتما مطلب زیر رو هم مشاهده کنید.
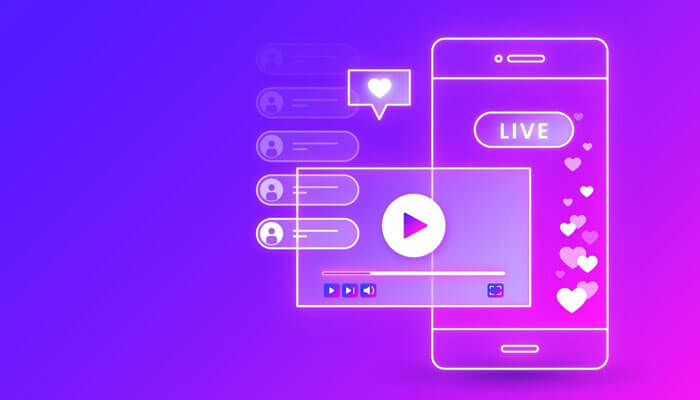
2-استفاده از گرادیانت (Gradients)

دومین ترنداز 7 ترند برتر طراحی سایت 2021سبک گرادیانت است.
چند سالی است که گرادیانت ها تأثیر بسزایی در دنیای طراحی وب دارند. از برنامه ها گرفته تا وب سایت ها، استفاده از گرادیانت به طور چشمگیری افزایش یافته است ، به خصوص وقتی صحبت از وب سایت هایی در بخش فناوری می شود.
طراحی محصول فوق مینیمال، برای مدت طولانی، غالب و چیره بوده است. طراحان می کوشیدند تا تمام خصوصیات بصری را کاهش داده و فقط از اشیای ضروری و اساسی مانند محتویات کلیدی و عناصر کاربردی استفاده کنند. در نتیجه، محصولاتی ساختند که در آنها از فضای سفید و عملاً بدون رنگ، به مقدار اغراق آمیزی استفاده می شد. طراحی فوق مینیمال باعث شد تا تمامی واسطها شبیه هم باشند.
بنابراین، این طرحهای راکد باعث شدند که کاربران خسته شوند.در نتیجه طراحان شروع کردند به آزمایش سبک های بصری جدید کردند. یک سبک بخصوص که توجه همه را جلب کرد، گرادیانت بود. در آغاز جایگزینی رنگ های مسطح با گرادیانت بود.
گرادیانت در چیدمان های مسطح، عمقی را اضافه می کند و آنها را از لحاظ ظاهری زیبا و جذاب تر می کند. هر دو تیمِ تولید و ذینفعان، گرادیانت را دوست دارند زیرا به راحتی میتوان گرادیانت را با رنگ های برند هماهنگ کرد.
اما دقت کنید گرادیانت هایی که در سالهای گذشته توسط طراحان استفاده میشدند با گرادیانت های نسل جدید متفاوت هستند.
گرادیان ۲٫۰ می تواند ظریف یا پر سر و صدا باشد. اما در هر دو حالت، نسبتاً ساده هستند و از یک منبع نور واضح و تکی استفاده می کنند و بوسیله ی یک یا دو رنگ ایجاد می شوند.
4- ترکیب رنگ های غیر معمول

بدون شک یکی از برجسته ترین ترندهای طراحی وب سایت در 2021 استفاده از رنگهای جسورانه و ترکیب رنگ های غیرمعمول است که کاملاً با هم هماهنگی دارند، تا بیشتر توجه کاربران را جلب کند.
به کار گیری سایه های براق، رنگ های غلیظ و رنگ هایی که حالت غیر معمول وطبیعی دارد یقینا بیشتردر حافظه مخاطبین وکاربران وب سایت شما باقی می ماند.
5- طرح های سه بعدی

خب استفاده از عناصر سه بعدی در طراحی، سال هاست که کاربران وب سایت ها را جلب وشیفته خود کرده است. این شیوه از طراحی فقط با شتاب گرفتن فن آوری های VR / AR و زیبایی غیر قابل وصف و تأثیرگذاری ،بیشتر عناصر سه بعدی ، روز به روز محبوبیت بیشتری پیدا می کند. می تواند نتایج خیره کننده ای داشته باشد.
یکی از مهم ترین نیازهای یک طراحی گرافیکی سه بعدی موفق ، عملکرد بالای وب سایت شماست، که باید سریع بارگذاری شده و بهینه باشد. اگر اینگونه نباشد ، سایت شما نمی تواند از چنین محتوای های سنگینی پشتیبانی کند.
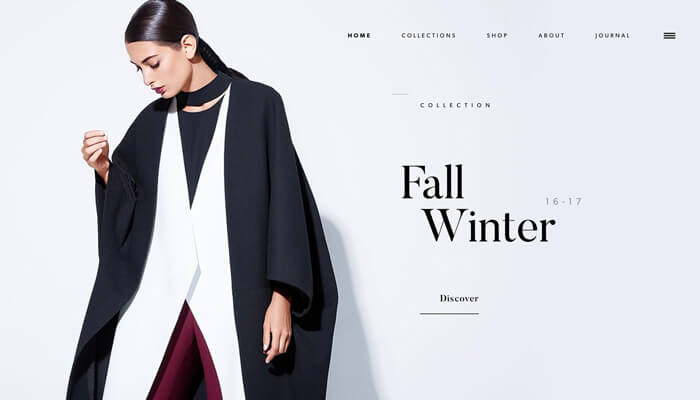
5-مینیمالیسم

نکته قابل تعامل در مورد این ترند این است که با اینکه قدرتمند باقی می ماند، اما دائما درحال تکامل و تغییر است. امسال مینیمالیسم با وجود بخشهای بزرگی از فضای سفید تجلی مییابد. طراحی ساده نه تنها باعث آسانی در استفاده میشود، بلکه باعث ایجاد احساس آرامش در افراد نیز خواهد شد. همین موضوع سبب میشود تا مردم به صورت فعال از یک برنامه، وبسایت یا سایر پلتفرمهای دیجیتال استفاده کنند.
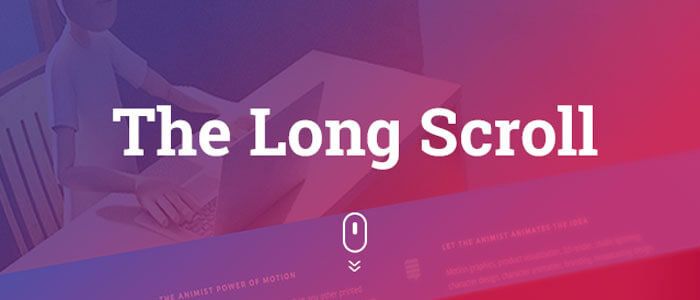
6- نمایش محتوا با پیمایش یا اسکرول کردن صفحه

وبسایت های تولید شده بر اساس پیمایش(اسکرول صفحه)، بدین شکل که کاربر صفحه را پیمایش می کند، پیشرویِ کاربر را دنبال کرده و اطلاعات مرتبط را نشان می دهند. این گونه وبسایت ها از قدرت تاثیرات حرکت و انیمیشن استفاده می کنند، تا توجه کاربر را جلب کنند. این تاثیرات، لایه ای اضافی از معنا را به زمینه ی موجود اضافه کرده و آنرا برای کاربران به یاد ماندنی و جذاب می سازند.
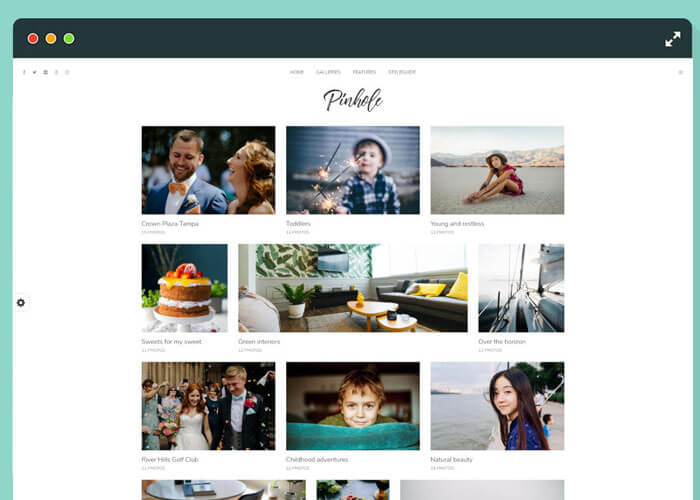
7-تصاویر و گالری های بزرگ

این جمله قدیمی را به یاد می آورید: “یک عکس هزار کلمه ارزش دارد”؟. همیشه عین واقعیت بوده.
از فروشگاه های آنلاین گرفته تا نمونه کارها ، طراحان از تصاویر و گالری های بزرگ و زیبا استفاده می کنند تا وب سایت هایشان برجسته شود. وقتی نوبت به انتخاب تصاویر می رسد ، سازندگان عکس های نزدیک و تصاویر با رنگ پس زمینه ثابت را ترجیح می دهند. در صورت عدم حواس پرتی ، این اطمینان می دهد که همه نگاه ها به محصول معطوف شده است.
از آنجا که تصاویر بزرگتر با الگوهای شبکه بهتر کار می کنند ، توصیه می کنیم به گالری های مشبک بچسبید.
چند نکته درمورد تصاویر و گالری بزرگ
- فقط از بهترین تصاویر خود استفاده کنید؛
- از رنگ ها و سبک های سازگاری بین تصاویر اطمینان حاصل کنید.
- عکس های محصول را با پس زمینه سفید بگیرید ؛
- اندازه تصاویر کوچک تصویر را افزایش دهید و توضیحات را در زیر یا کنار قرار دهید.
قدرت های فناوری های مدرن می تواند به ما کمک کند تا چیزی فراتر از تجربه ی کاریِ که وب سایتمان داشته بسازیم، آنها این امکان را به ما می دهند تا برای کاربران وب سایت خود، ویژگی های بصری ایجاد کنیم.







دیدگاهتان را بنویسید